Draw a Box on Google Maps
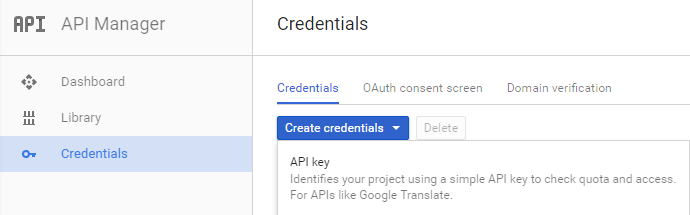
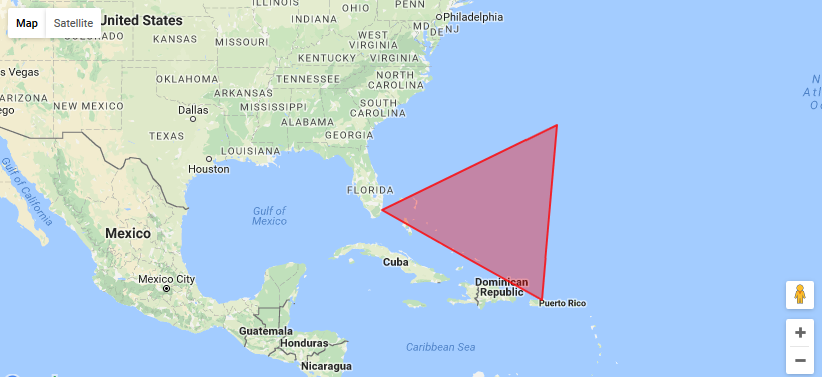
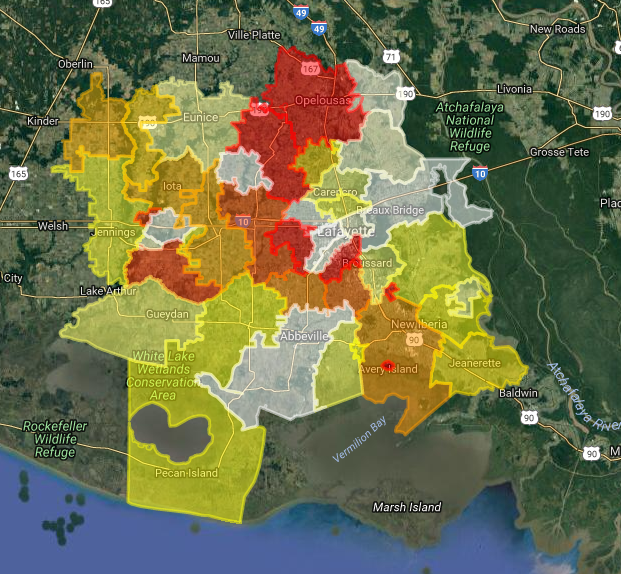
Google Maps is great for finding locations and giving directions but it offers a lot more functionality than only that. Google Maps provides the ability to draw lines and shapes directly on the map. In this post, nosotros will discuss how to describe on Google Maps. Earlier we can go started using the API, nosotros need to sign into our google business relationship and register an API key. Login to the programmer console and either select an existing project or create a new 1 if you exercise not have any created. Nosotros volition need to register the API and generate a primal. For this post we will be working with the Javascript API so select the Google Maps Javascript API. Later selecting information technology, we need to enable it. In the left carte du jour, select "Credentials" to go to the central creation screen. At present click the "Create Credentials" drop down and choose "API Key". Now that we have API access and a key, we tin can brainstorm interacting with the Maps API! Google has a corking set of documentation on their site. Be certain to check information technology out for the full range of features of the API. First we need to create a simple HTML folio to house the display for our map. In the following code, we create an empty <div /> element to to be our map. Then we add javascript to create a new Google Maps object in that <div>. There are several different ways that we can draw on the map. We could create a Polyline object to draw a line or a Polygon object to make some specific shape. Here is a snippet to draw a triangle on a map (information technology just then happens to exist the Bermuda Triangle). We just add this to the lesser of our initMap() function. This is skillful for a single shape but isn't really feasible for drawing lots of circuitous shapes. What we demand is a format capable of handling lots of shapes and metadata nearly those shapes. Enter KML (Keyhole Markup Language) is a form of XML that is used to display geographic information. KML has a lot of different elements and options to back up many different scenarios. APlacemark represents an object that we want to draw. A Polygon is the multiline shape. Inside of information technology are thecoordinates that will listing all of the latitude and longitude points used to depict information technology. In this example, an inlineStyle is being used for the shape'due south color (PolyStyle) and the color of the outline for it (LineStyle). Let's expect at a real apply case - cartoon the outline of a zipcode. Since some large and intricate zipcodes can comprise lots of information, we will look at a one of the smallest zipcodes in Baton Rouge, 70836. Here is the polygon element of the KML data: This shows just how much information is required for such a small shape. Zipcodes that follow rivers are the most complex with all of the winding lines that need to be drawn. Allow's await at what'due south possible if we draw all of the zipcodes in the Lafayette region each with different styles (I switched the map type tosatellite to better visibility for the light colored shapes). This is actually cool when you lot think near the possibilities of what can be accomplished. Drawing zipcodes was my need, but we could describe cities, states, or even arbitrary shapes or letters - all we demand are the points that make up the given shape. A primary source of information for geographical boundary data in the United states is theCensus' website. Depending on your needs, this might not be detailed enough. A good place to find detailed data is searching throughGoogle's Fusion Tables. Fusion Tables are a way to store and share a lot of data, then they are ideal for KML data. Remember that the more detailed the shapes, the bigger the files will be. This is but the tip of the iceberg of what you can practise with the Google Maps API. Hopefully this post sparks some ideas of your own of what you tin attain with Google Maps. For a full list of features, check out Google's Getting Started Tutorial. Is this interesting, want to learn more than, or are having the aforementioned discussions in your ain department? Make it bear upon with united states of america so we can talk over how we can aid your concern achieve its goals through leadership and technology. Information and fabric in our weblog posts are provided "as is" with no warranties either expressed or unsaid. Each mail is an private expression of our Sparkies. Should you place any such content that is harmful, malicious, sensitive or unnecessary, please contact marketing@sparkhound.com 

<!DOCTYPE html>
<html>
<head>
<meta proper noun='viewport' content='initial-scale=1.0, user-scalable=no'>
<meta charset='utf-8'>
<style>
html, body {
tiptop: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</fashion>
</head>
<body>
<div id='map'></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: {
lat: 30.4583
lng: -91.1403
}
});
}
</script>
<script async defer
src='https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap'>
</script>
</body>
</html>
var triangleCoords = [
{lat: 25.774, lng: -eighty.190},
{lat: 18.466, lng: -66.118},
{lat: 32.321, lng: -64.757},
{lat: 25.774, lng: -80.190}
]; var bermudaTriangle = new google.maps.Polygon({
paths: triangleCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
bermudaTriangle.setMap(map);

<?xml version="1.0" encoding="utf-viii"?>
<kml xmlns="http://www.opengis.net/kml/2.2">
<Document>
<Placemark>
<Polygon>
<outerBoundaryIs>
<LinearRing>
<coordinates></coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>
<Manner>
<LineStyle>
<color>7f001aff</color>
<width>iii</width>
</LineStyle>
<PolyStyle>
<colour>7f001aff</colour>
</PolyStyle>
</Mode>
</Placemark>
</Document>
</kml>
<Polygon>
<outerBoundaryIs>
<LinearRing>
<coordinates>
-91.090926,30.391668
-91.090585,30.392085
-91.090268,30.392418
-91.090198,30.392493
-91.090057,30.392598
-91.089872,xxx.392713
-91.089605,30.392844
-91.089111,thirty.393008
-91.088686,xxx.393129
-91.088349,30.39321
-91.088014,thirty.392494
-91.088142,30.392461
-91.088737,30.392229
-91.089076,30.392025
-91.089281,30.391854
-91.089397,thirty.391754
-91.089544,30.391599
-91.089717,30.391367
-91.089865,30.391145
-91.090141,30.390614
-91.090308,30.390414
-91.090455,30.390287
-91.090635,thirty.390154
-91.09091,30.389905
-91.091077,xxx.389717
-91.091173,30.389579
-91.091456,30.389142
-91.091501,30.388986
-91.091514,xxx.388848
-91.091648,30.388865
-91.092082,xxx.389137
-91.092395,30.389279
-91.092251,30.38951
-91.092137,30.389657
-91.091921,xxx.39001
-91.091769,30.390287
-91.091577,30.390591
-91.091477,xxx.390732
-91.091341,30.390969
-91.091288,30.391054
-91.091193,30.391209
-91.091152,xxx.391303
-91.090926,30.391668
</coordinates>
</LinearRing>
</outerBoundaryIs>
</Polygon>

macqueenonocclacter46.blogspot.com
Source: https://www.sparkhound.com/blog/drawing-shapes-on-google-maps